转眼之间,你不知道的Cypress系列已经到第7篇了。在Cypress中国群内、在公众号iTesting里,我每天都能看到大量关于Cypress的使用讨论和私下问询。这让我感到无比荣幸。[买了书的同学们,公众号回复你的微信,拉你到Cypress中国群]。
今天是你不知道的Cypress系列(7) – 当iFrame遇见弹出框
自从Cypress出现后,Cypress就在吊打一切Web端测试框架。虽然Cypress这么优秀,但它也有一些妥协和倔强,除了第6节的多Tab外,还包括这么一条:
iframes not supported
这是多么的简单直接!于是,出现了这么一幕,很多同学悄咪咪的问我:“蔡老师,Cypress不支持iframe啊,iframe都不支持,你怎么还敢推广它?”
一般这种情况我会说,不支持不代表不可以测试啊!只是使用Cypress测试iFrame不那么方便罢了。
(一)什么是iFrame
iFrame是Inline Frame的缩写。百度百科说它的作用是文档中的文档,或者浮动的框架(FRAME),iFrame元素会创建包含另外一个文档的内联框架(即行内框架)。
我相信你看了这个定义会跟我跟我一样丈二和尚摸不着头脑,我们用人话重新说一遍:
iFrame是HTML元素的组件,iFrame元素允许你在你的网站中包含来自其他网站的内容。例如,你在各种网站上看到的内嵌的视频,就是iFrame在起作用。
它的用法也很简单:
使用iFrame的好处是它可以将你的用户尽可能的保留在你自己的网站中。但是,过多的使用iFrame会出现安全性方面的问题,并且如果iFrame内容加载缓慢,也会影响到你页面的加载速度。
iFrame其实是个上古的前端技术,当前的Web应用程序很少使用iFrame了(所以那位说自己的应用程序很多iFrame的同学,你可以考虑换工作了 )。
(二)iFrame较多,不建议用Cypress
原因如下:
Cypress当前没有提供原生的命令来访问iFrame。
iFrame的快照不会显示在TestRunner里,导致使用Cypress调试包含iFrame的代码非常不方便。
(三)弹出框
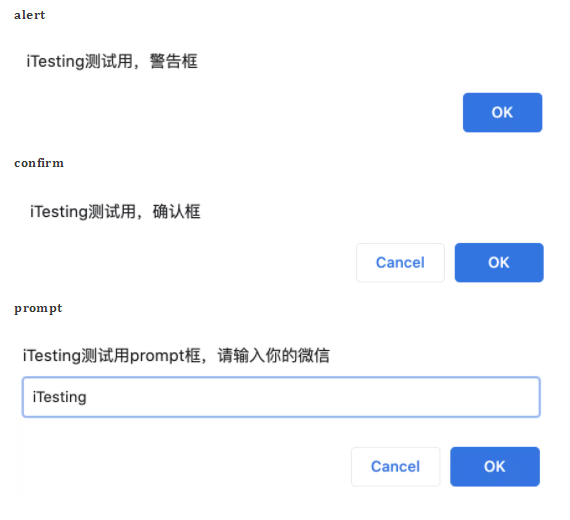
弹出框也是自动化测试,特别是We吧端自动化测试的一个难道, 弹出框一般包括如下几种:

(三)我出道题,特别简单
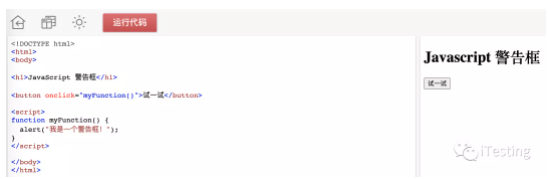
好了,现在我有个需求,需要你测试下这个页面:

你点击下“运行代码”,然后再点击试一试,这个时候会出现一个警告框,你把警告框关掉。
先不要看解决方案,你先自己写下代码看, 网址如下(在Cypress中国群某个群里说过这个问题,结果很酸爽):
https://www.w3school.com.cn/tiy/t.asp?f=js_alert
(四)Cypress操作iFrame和弹出框
有的同学说了,我用了Cypress后,再也不想用Selenium/Webdriver了。但是我的应用程序包含Cypress,我该怎么办?
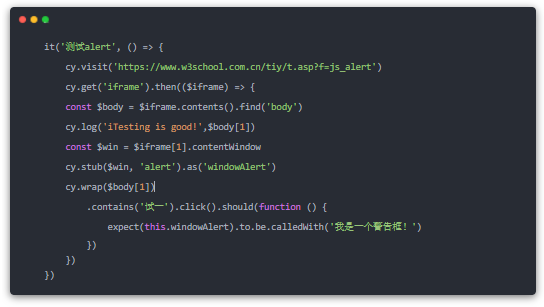
不废话了,看Cypress如何处理这种情况:

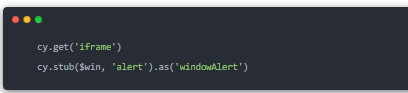
注意如下代码:

这两个代码是关键,建议好好查查,实在不行,群里问问。
(五)课后作业
我知道你一定会问,所以我偷偷的给你准备了一个简单的题目,超级简单哦:
请访问如下页面,然后试着测试下这里的超链接。我相信,你一定会回来找我的:)
https://www.w3school.com.cn/tiy/t.asp?f=js_confirm
https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_prompt
Cypress有很多奇淫巧技, 我已经总结超过百篇, 别走开,下一篇更精彩!
往期回看:
你不知道的Cypress系列(3) – 是时候重构你的思维了
你不知道的Cypress系列(4) – “PO”已死,App Action当立


