转眼之间,你不知道的Cypress系列已经到第8篇了。在Cypress中国群内、在公众号iTesting里,我每天都能看到大量关于Cypress的使用讨论和私下问询。这让我感到无比荣幸。[买了书的同学们,公众号回复你的微信,拉你到Cypress中国群]。
今天是你不知道的Cypress系列(8) – “可视化”测试你知多少?
断言是自动化测试中比较繁琐的一个动作,特别是当你要检查的点比较多的时候。在以往的测试中,如果要检查页面元素是否符合我们期望,我们通常通过一个个的断言来进行。
这样带来一个问题,一个用例往往需要多达5、6个甚至更多的断言。假设我的需求仍处于变化中,那么每一次改动需求,我都需要重新更改断言的值。特别是当页面改变主要跟UI的变化有关时(例如button的颜色、 button的位置、button的个数, icon的大小等等),频繁更改代码会苦不堪言。
于是,“可视化”测试(Visual Testing)就出现了。
(一)什么是可视化测试
可视化的定义如下:
“Visual testing evaluates the visible output of an application and compares that output against the results expected by design.”
我就不翻译了,可视化测试就是检查“页面所见”是否符合需求预期。那么“页面所见”是什么,就是页面呈现出来的可被看见的效果。
一般情况下,可视化测试都是通过图片对比来实现的。也被称之为“图像测试”,“图片测试”等。
(二)Cypress可视化测试工作原理
可视化测试的原理非常简单,那就是图片Diff。在你第一次运行某个测试时,Cypress Test Runner对你指定的元素进行截图并保存,并称之为Base Line。在你第2次运行这个测试时,会再次截图并将截图与BaseLine进行比较。
(三)可视化测试实例
“You can you up, no can no bb”, 直接上代码吧:
|
|
为了对比,我上面代码里,列出了传统的断言方法和可视化测试的”断言“方法。
这就完了?是的。可视化测试非常简单,下面我来解释下,以上代码做了下面这些事:
打开百度。
输入“iTesting”。
点击回车查询。
检查出现的第一个结果。
需要注意的是,传统方式下的断言,我们都会有预期结果,期望结果。但使用可视化测试后,不需要断言(插件在运行时帮你做了。)
|
|
你仅需要使用.toMatchImageSnapshot()方法就可以完成”断言“检查。
在本例中,可视化测试会获取测试中的特定元素(即第一条查询结果)的图像快照,然后将该图像与先前批准的基准图像进行比较。如果图像相同(在设置的像素公差内),则确定Web应用程序对用户看起来相同,结果为Pass。如果存在差异,则报错,结果为Fail。
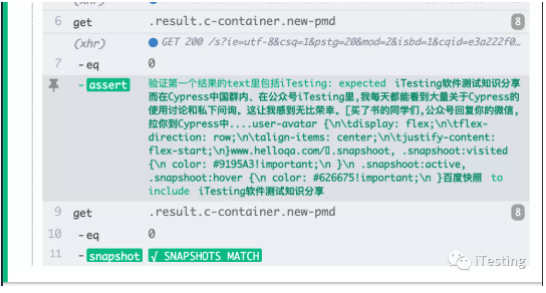
我们执行下测试,看一下执行结果:

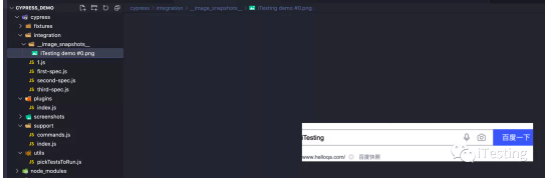
可以看到,运行成功了。再检查下项目目录,你会发现,在你的测试用例下,多了一个文件夹”image_snapshots“, 这里有个截图,就是插件保存下来的用作BaseLine的截图。当你每次运行测试时,实际上,Cypress就是拿这个截图跟实际的截图做比较的。(注意,这里截的图,虽然看起来不是我代码中的第一个结果的截图,但是实际上是对的,这个可能跟Baidu页面的展现方式有关。)

为了验证可视化测试确实可工作,我更改可视化代码的检查如下:
|
|
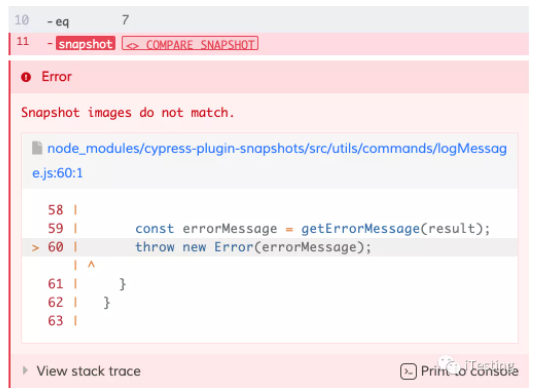
再次运行:

从截图看错,错误原因是不匹配,说明可视化测试是有效的。
(四)可视化测试好处
我知道你一定会问,直接总结吧:
减少断言代码的编写
帮你检查了隐性改变
当需求更改后,无需更改代码,删除BaseLine图像即可。
第1条很好理解, 第2条什么意思? 如果代码的改变是页面元素的颜色,或者icon的大小,在我们传统的测试中,如果你没有针对这个元素颜色或者icon大小做断言,那么测试就总会成功,但实际上页面是有变化的。而使用可视化测试可以避免这一点。
(五)如何启用可视化测试
可视化测试启用非常简单,只需要如下步骤:

好了,可视化测试用起来,再也不用写断言啦~
Cypress有很多奇淫巧技, 我已经总结超过百篇, 别走开,下一篇更精彩!
往期回看:
你不知道的Cypress系列(3) – 是时候重构你的思维了
你不知道的Cypress系列(4) – “PO”已死,App Action当立


